On continue dans la personnalisation de votre PirateBox, avec cette fois-ci la personnalisation de la page serveur par défaut de lighttpd qui affiche la liste des fichiers et répertoires de votre PirateBox.
A la lecture de ce post sur le forum, How to costumize Listing Directory, j’ai suivi les indications, et les partage ici pour mémo.
Nous allons modifier le fichier lighttpd.conf :
# vi /opt/piratebox/conf/lighttpd/lighttpd.conf
Ajoutez ensuite les lignes pour gérer l’en-tête de l’index :
dir-listing.auto-layout ="disable" dir-listing.show-header ="enable" dir-listing.hide-header-file ="enable" dir-listing.encode-header ="disable"
Pour gérer un pied de page, vous avez deux options. La première consiste à ajouter cette ligne :
dir-listing.set-footer ="Votre texte"
Sinon, on peut faire comme pour l’en-tête est ajouter ces lignes :
dir-listing.show-readme ="enable" dir-listing.hide-readme-file ="enable" dir-listing.encode-readme ="disable"
Sauvegardez vos modifications, puis faîtes un arrêt-relance, par exemple :
# /etc/init.d/piratebox stop # /etc/init.d/piratebox start
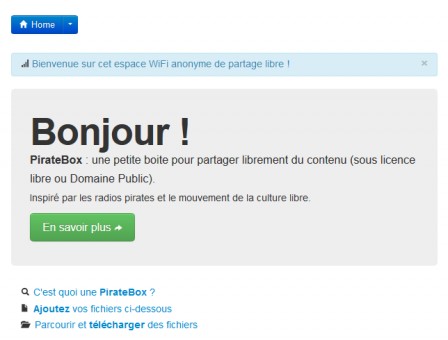
Ensuite, il nous reste à ajouter à votre répertoire Shared (l’espace de téléchargement par défaut de la PirateBox) le fichier HEADER.txt pour l’en-tête et le README.txt pour le pied de page. A voir en annexe à ce billet mes deux fichiers, avec la personnalisation Bootstrap que nous avons vu hier.
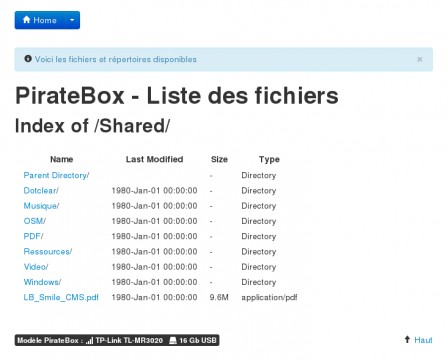
Au final, vous devriez pouvoir afficher la page d’index d’une façon un peu plus sympa :
Si vous avez des sous-dossiers, il faudra simplement faire une copie des fichiers HEADER.txt et README.txt, par exemple :
# cp /opt/piratebox/share/Shared/HEADER.txt /opt/piratebox/share/Shared/PDF/
Et voilà !
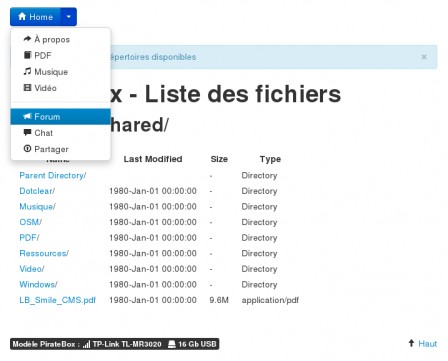
Edit : rédiger ce billet aura eu du bon, je me suis rendu compte de l’erreur sur le post du forum qui désactivait la prise en compte du code html dans le footer, et donc pas de javascript possible, pour le menu notamment. Donc coquille corrigée, et c’est tout bon. À vous d’adapter selon vos besoins maintenant.




Derniers commentaires